Styles In Html
Styles in HTML are basically rules that describe how a document will be presented in a browser.
Style information can be either attached as a separate document or embedded in the HTML document.
There are 3 ways of implementing style in HTML :
Inline Style :
In this method, the style attribute is used inside the HTML start tag.Embedded Style :
In this method, the style element is used inside the element of the document.External Style Sheet :
In this method the <link> element is used to point to an external CSS file.Inline Style :
In Inline styling, the CSS rules are directly written inside the starting tag using the style attribute. The style attribute includes a series of CSS property and value pairs. Each ‘ property : value ‘ pair is separated by a semicolon ( ; ).Example
<!DOCTYPE html>
<html>
<body>
<h1 style="color:Blue;font-size:25px;">
Example of Inline Style</h1>
<p style="color:red;">First paragraph</p>
<p style="color:green;font-size:40px;">
Second paragraph</p>
<hr style="border-color:orange;">
</body>
</html>
|
Output :

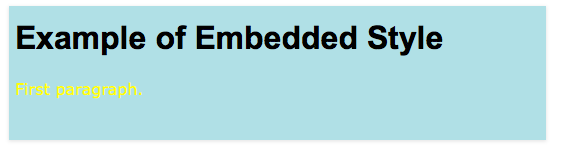
Embedded Style :
Embedded or internal style sheets only affect the document they are embedded in. Embedded style sheets are defined in the
section of an HTML document using the <style> tag.
<!DOCTYPE html>
<html lang = "en">
<head>
<style type = "text/css">
body { background-color : powderblue; }
h1{color:black; font-family : arial;}
p{color:yellow; font - family : verdana;}
</style>
</head>
<body>
<h1>Example of Embedded Style</h1>
<p>First paragraph.</p>
</body>
</html> |
Output :

External Style Sheet :
External Style Sheets method can be useful when the CSS has to be applied to various web pages. An external style sheet holds all the style rules in a separate document that you can link from an HTML file on your site. There are two ways of attaching external style sheets
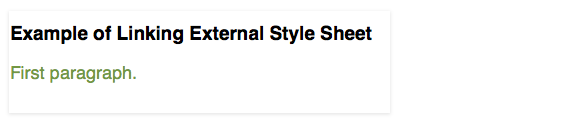
Linking External Style Sheets :
In this method, an external style sheet is linked to an HTML document using the <link> tag.
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css"
href="/html/css/externalstyle.css">
</head>
<body>
<h3>Example of Linking External Style Sheet
<p>First paragraph.
</body>
</html>
|

Importing External Style Sheets :
External style sheets can be loaded into an HTML document using “@import”. The “@import” statement instructs the browser to load the CSS file. Other CSS rules can also be included using the <style> element.
<!DOCTYPE html>
<html>
<head>
<style type = "text/css">
@import url("/html/css/importstyle.css");
p{color:powderblue; font - size : 30px;}
</style>
</head>
<body>
<h3>Example of external style sheet using import
<p>First paragraph
</body>
</html> |
Output :

« Previous Next »