Editors In Html
Write HTML Using Notepad or TextEdit
Web pages can be created and modified by using professional HTML editors. However, for learning HTML we recommend a simple text editor like Notepad (PC) or TextEdit (Mac). We believe using a simple text editor is a good way to learn HTML.
Follow the four steps below to create your first web page with Notepad or TextEdit.
Step 1: Open Notepad (PC)
Windows 8 or later:Open the Start Screen (the window symbol at the bottom left on your screen). Type Notepad.
Windows 7 or earlier:Open Start >> Programs >> Accessories >> Notepad
Step 1: Open TextEdit (Mac)
Open Finder >> Applications >> TextEdit
Also change some preferences to get the application to save files correctly. In Preferences >> Format >> choose "Plain Text"
Then under "Open and Save", check the box that says "Display HTML files as HTML code instead of formatted text".
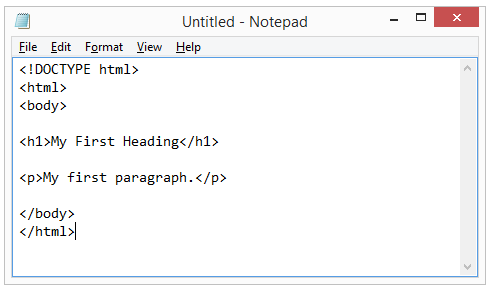
Then open a new document to place the code.
<!DOCTYPE html> <html> <body> <h1>My First Heading</h1> <p>My first paragraph.</p> </body> </html> |

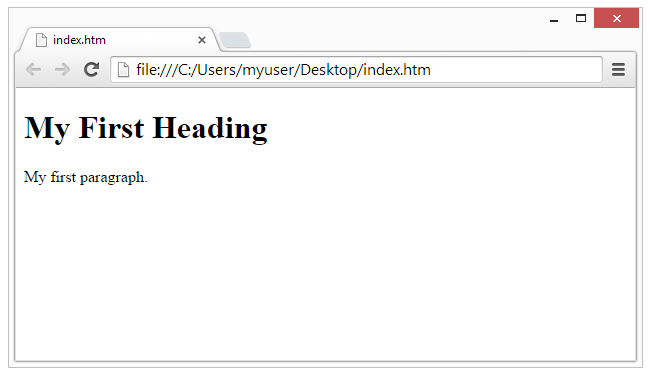
Step 4: View the HTML Page in Your Browser
Open the saved HTML file in your favorite browser (double click on the file, or right-click - and choose "Open with").
The result will look much like this:

« Previous Next »